前言
JSX是Javascript XML扩展,它是一种由Facebook提出的语法糖,其目的是在编写React程序时简化描述用户界面的过程。这种语法糖兼顾简洁性与可维护性。
一种 JavaScript 的语法扩展。 我们推荐在 React 中使用 JSX 来描述用户界面。JSX 乍看起来可能比较像是模版语言,但事实上它完全是在 JavaScript 内部实现的。(摘自JSX 简介)
通常,一段JSX代码可以单独放在一个*.jsx文件中,再通过Babel的loader完成JSX到React DOM的转换。
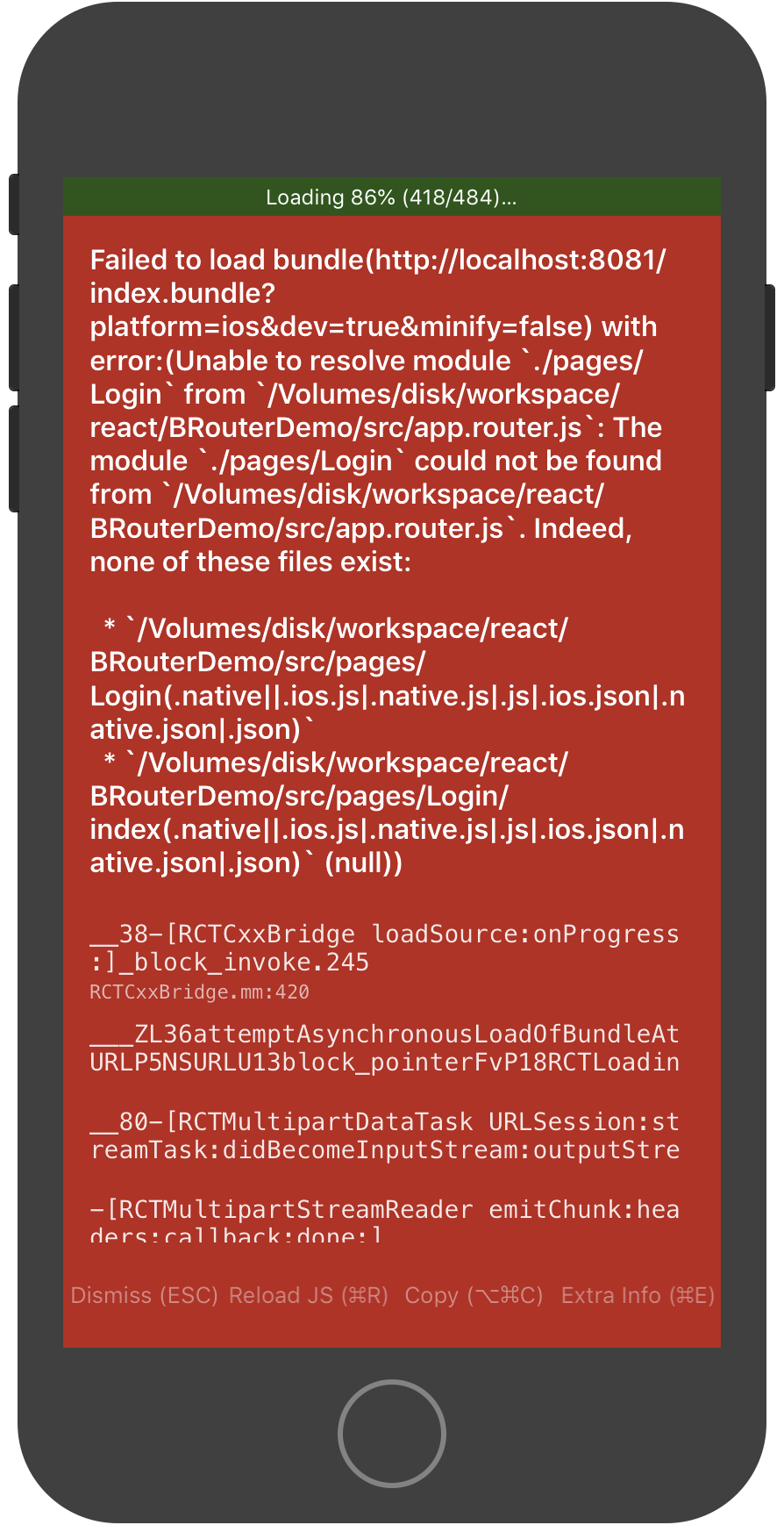
在React Native项目中,JSX同样被广泛应用。但是React Native却存在一些令人费解的行为。在React Native项目中,*.jsx文件是默认不被支持的。当我们直接在React Native中通过ES6 import的方式引入某个JSX文件时,将会出现类似以下展示出的错误:

解决方法
React Native的提供了一个名为rn-cli.config.js的文件。这个文件用于配置React Native的各种选项。在React Native启动服务的过程中,React Native会搜寻位于各个目录下的rn-cli.config.js文件,并且加载离根目录最近的那个。
在React Native的配置选项中,存在一个getSourceExts()的函数,返回一个数组,其中包含的元素为需要Babel loader解析的文件扩展名。
新建一个rn-cli.config.js
1 | module.exports = { |
重新运行React Native脚本,即可解析JSX文件。
与TypeScript搭配
安装react-native-typescript-transformer:
1 | npm install react-native-typescript-transformer --save-dev |
将rn-cli.config.js的文件内容替换为如下:
1 | module.exports = { |
React Native将正确解析以*.ts,*.tsx和*.jsx为后缀的文件。
